
Website Structure Best Practices
Having a good site structure that’s easy to navigate and has a clear goal or purpose is imperative to keeping bounce rates low and visitors happy. A website’s structure not only affects user experience, but it will also affect the way search engines see a site. In this article, I will explain how to create a site structure that users (and search engines) will love.
What Is A “Good” Site Structure?
A good structure can be defined as organized with a purpose. How that structure actually looks can be defined differently depending on who you ask. Your website should be created for your target audience, not yourself. So, to know the best way to structure the site, you need to know who will be your “user” and how they prefer content to be organized. If you haven’t defined who your target audience is, now would be a great time to do that. You can even take it a step further and define your primary persona to really narrow things down.

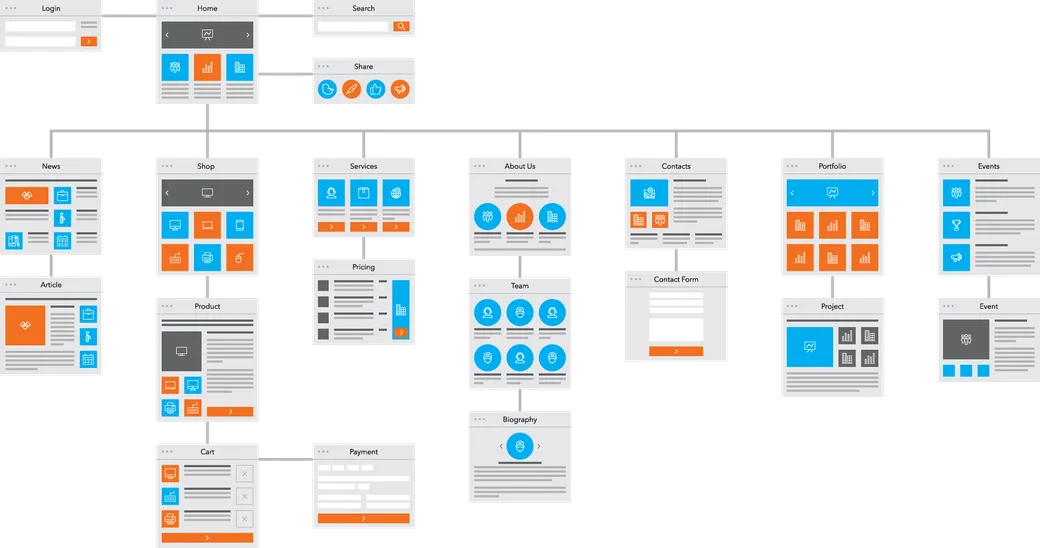
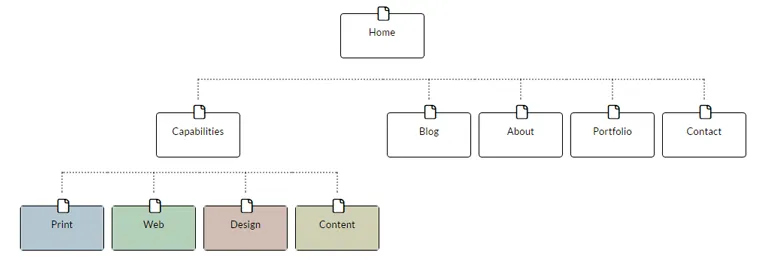
By far the most common way to structure pages is in a tree-like hierarchy with everything stemming from a single point-of-origin. This single point-of-origin on a website will be your home page. Your home page should be the “Your Company in 30 seconds” introduction that’s quick, to the point and the most general. From there, you should be able to categorize your types of content to drill down and get more specific the further down the tree/hierarchy the user goes. This is where things can get tricky.
Every Page Has a Purpose
When each page has a purpose, this purpose should also be conveyed to the end-user. This can be done by having clear call-to-actions on each page that leads the visitor to the next step. Having a clear purpose for every page on your website will help you stay organized, reduce duplicate content and, in turn, help you rank better in SERPs (search engine results page).
Landing Page vs. Site Page
Categorizing a landing page separate from a website page is a great way to intentionally give purpose to your pages. Technically they are both just pages, but a site page might be purely informational while the landing page is intentionally trying to convert a visitor into a lead. Having this clear distinction between a landing page and a site page will help you structure the site in a clear and concise manner.

Primary Navigation ≈ Site Structure
Once you nail down your site structure you should have a pretty good idea of what your navigation will look like. However, it shouldn’t always be a 1-1 representation. If a user knows exactly what they are looking for, they should be able to get to it with as few steps as possible. But at the same time, you should not overwhelm a new visitor with too many options to choose from.
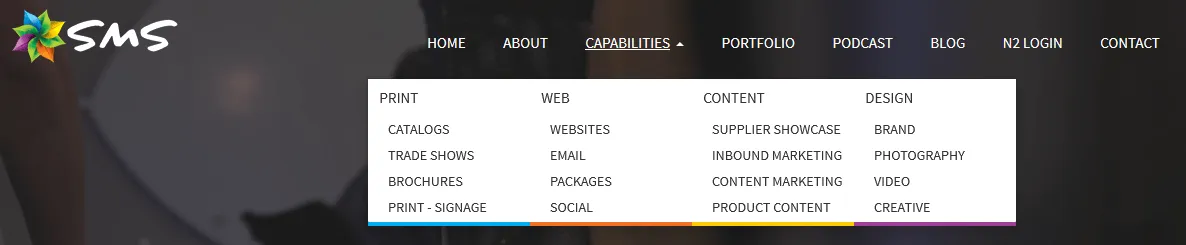
A good example of this is to include first and second level pages in the navigation (remember, the home page is the root/point-of-origin) but exclude third level pages because it’s rare that you’ll have a good experience digging through layers and layers of menu items. One of the reasons why a good user experience is so important is because it has a direct relation to your ranking on SERPs.
PROTIP: make sure your URL structure mimics your site structure. If you have a parent page “Web” and a child page “Email” the parent page’s url should be “/web” and the child page’s URL should be “/web/email”.
Available Tools
We humans are very visual beings. Being able to visualize what we’re thinking in our heads is a great way to process information. A favorite tool of mine for visualizing a site is Lucidchart. You could also use Word, Excel or even a basic notepad. But, if you’re a fan of keeping things as-simple-as-possible, the best tool is probably just basic cardstock and a pen. On these cards, write each page name and lay them out on a table. This is a great time to involve your target audience or persona.
Ideally, you would have a group of current customers and a group of potential customers that haven’t heard of your company. Give them all the cards and ask them to structure the information. You might be surprised by the results.
If you have any additional insight or tips on how you decided on your website’s structure, leave a comment below!